
Yapi Animal Font
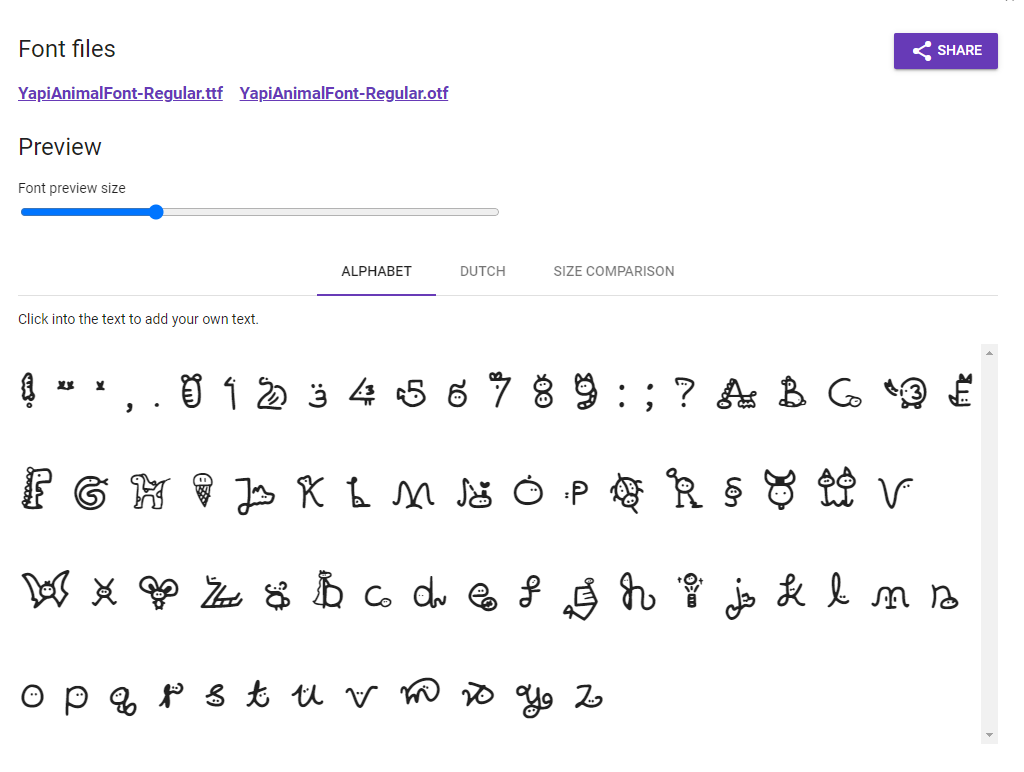
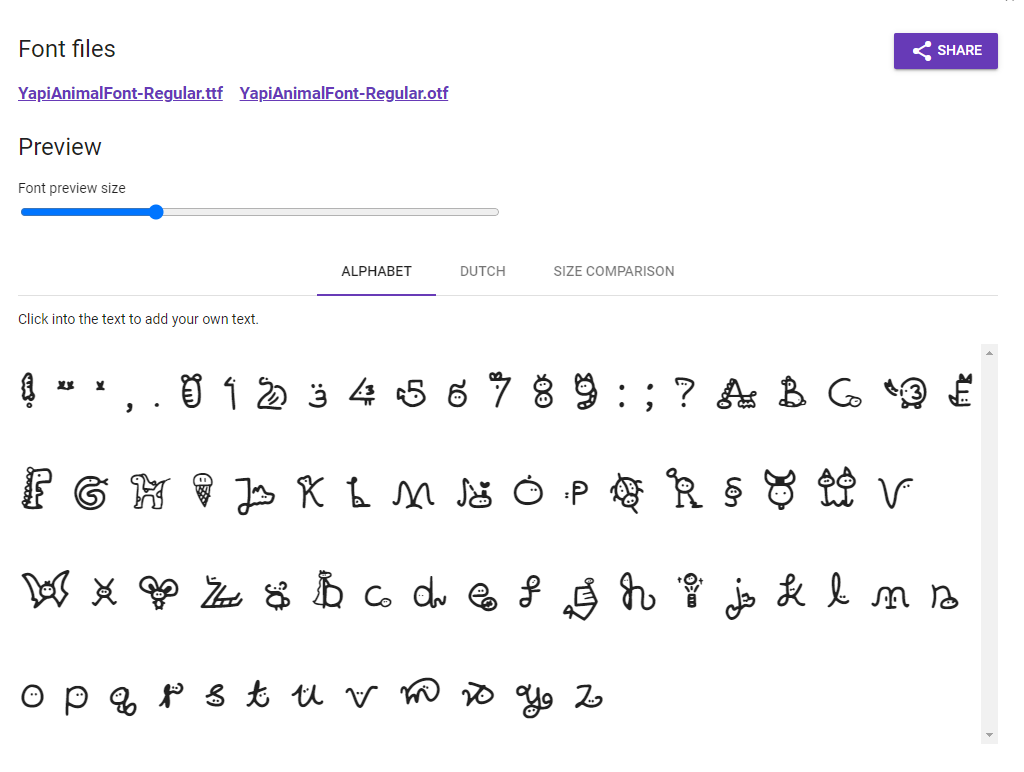
Yapi Animal Font 是自己設計的動物風格字體,在設計每個字符的時候大膽採用了加拿大瑪格麗娜藝術風格,強調了畫面字體的靈動力,在藝術表現的張力中拿捏得切到好處,可以說是顛覆性的字體革命設計。 全部字形預覽: 字體下載: TTF OTF 版權: 允許商用 ...

Yapi Animal Font 是自己設計的動物風格字體,在設計每個字符的時候大膽採用了加拿大瑪格麗娜藝術風格,強調了畫面字體的靈動力,在藝術表現的張力中拿捏得切到好處,可以說是顛覆性的字體革命設計。 全部字形預覽: 字體下載: TTF OTF 版權: 允許商用 ...

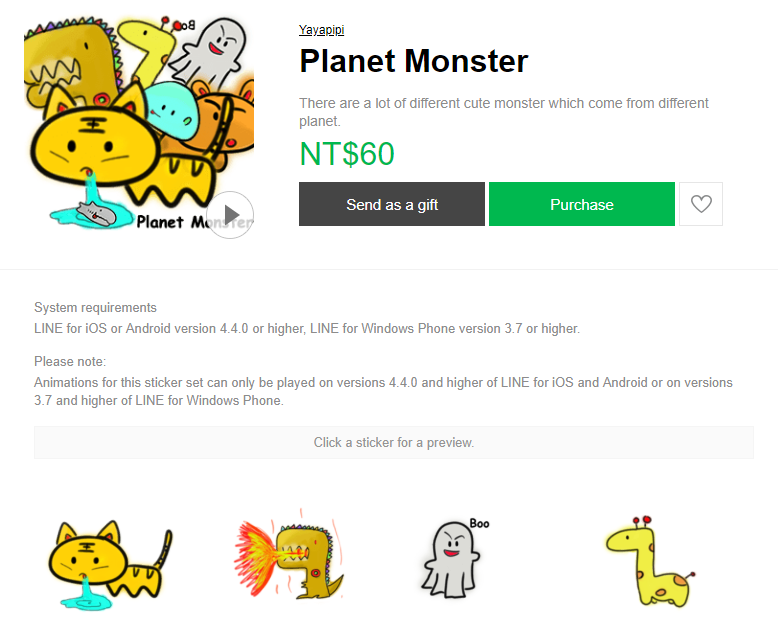
Buy Now On Line Sticker Store : https://store.line.me/stickershop/product/4399183/en?from=sticker...

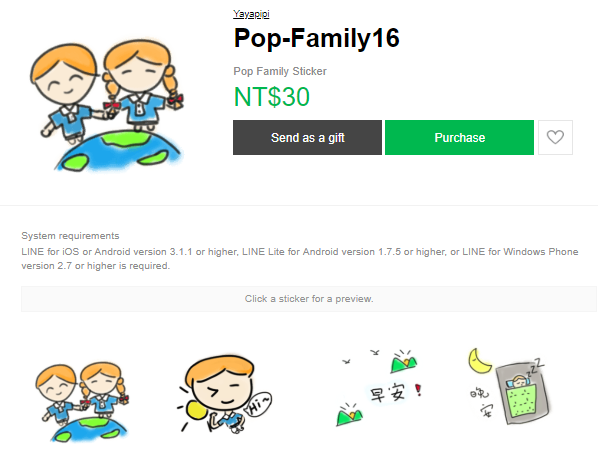
Line Sticker Store Page: https://store.line.me/stickershop/product/4675798/en?from=sticker...

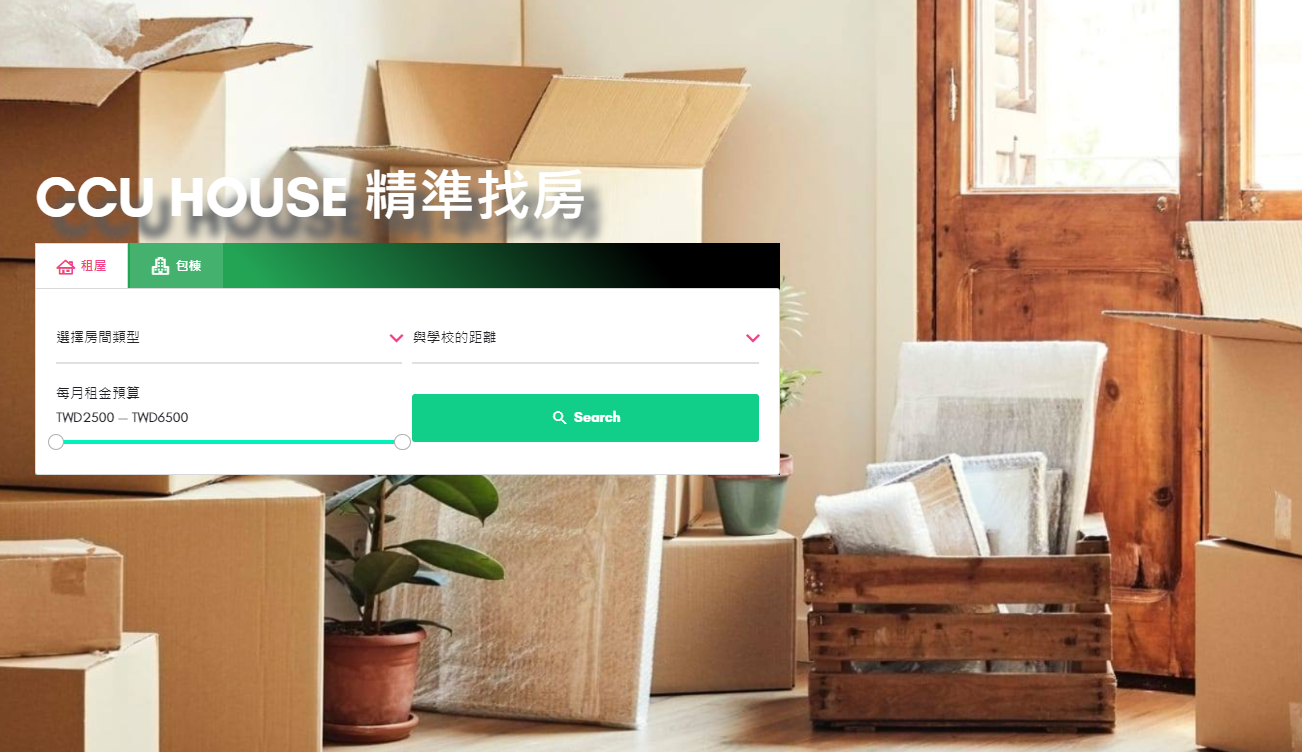
CCU House: 這是一款和大學朋友合作的專門爲大學生租屋搬家的服務平臺,可以在網頁上瀏覽附件的屋子資訊價錢,透過强大的AI配對,找出最適合的房間,省去了要自己尋找搬家服務和房東洽談等一系列麻煩的步驟。 網站功能截圖: 房間瀏覽頁面(需要登入才可以瀏覽) 房間内文顯示頁面(可以加入預約看房或者收藏) 房間内文各種條件 批量預約看房系統 預約看房時間排定系統 預約狀況查詢系統 網站即時聊天功能 網站入口: https://ccuhouse.com/...

游戏介紹: Pulut Adventure的RPG番外篇,講述著人类衰亡之后,因而崛起的魔物,在接下来的时间里,魔物开始统领遍布世界,也像人类一样有了魔王制度,过上了一段和平和日子,然而在這段和平的日子中,出現了魔王選拔賽的活動!身爲最弱魔物一族的史萊姆Pulut,能不能脫穎而出,打敗其他魔物,成爲新一代的魔王呢?! 游戏特點: 精心设计的NPC对话 变化多样的特殊技能 简单有趣的关卡解谜 丰富悬疑的剧情设计 精彩刺激的Boss战斗 收集强大的道具装备 游戏截圖: #slide-window { position: relative; width: 500px; height: 300px; overflow: hidden; top: 0px; left: 0px; } #slides-list { width: 500px; height: 300px; position: absolute; margin: 0px; padding: 0px; -webkit-transform: translate3d(0px, 0px, 0px); transform: translate3d(0px, 0px, 0px); transition: all 0.66s ease; -webkit-transition: all 0.66s ease; } .slide { list-style: none; position: relative; float: left; margin: 0; padding: 0; width: 500px; height: 300px; background: #ccc; text-align: center; line-height: 100%; background-size: cover; background-position: 50% 50%; color: #fff; -webkit-transform: translate3d(0px, 0px, 0px); -webkit-transform-style: preserve-3d; } ....

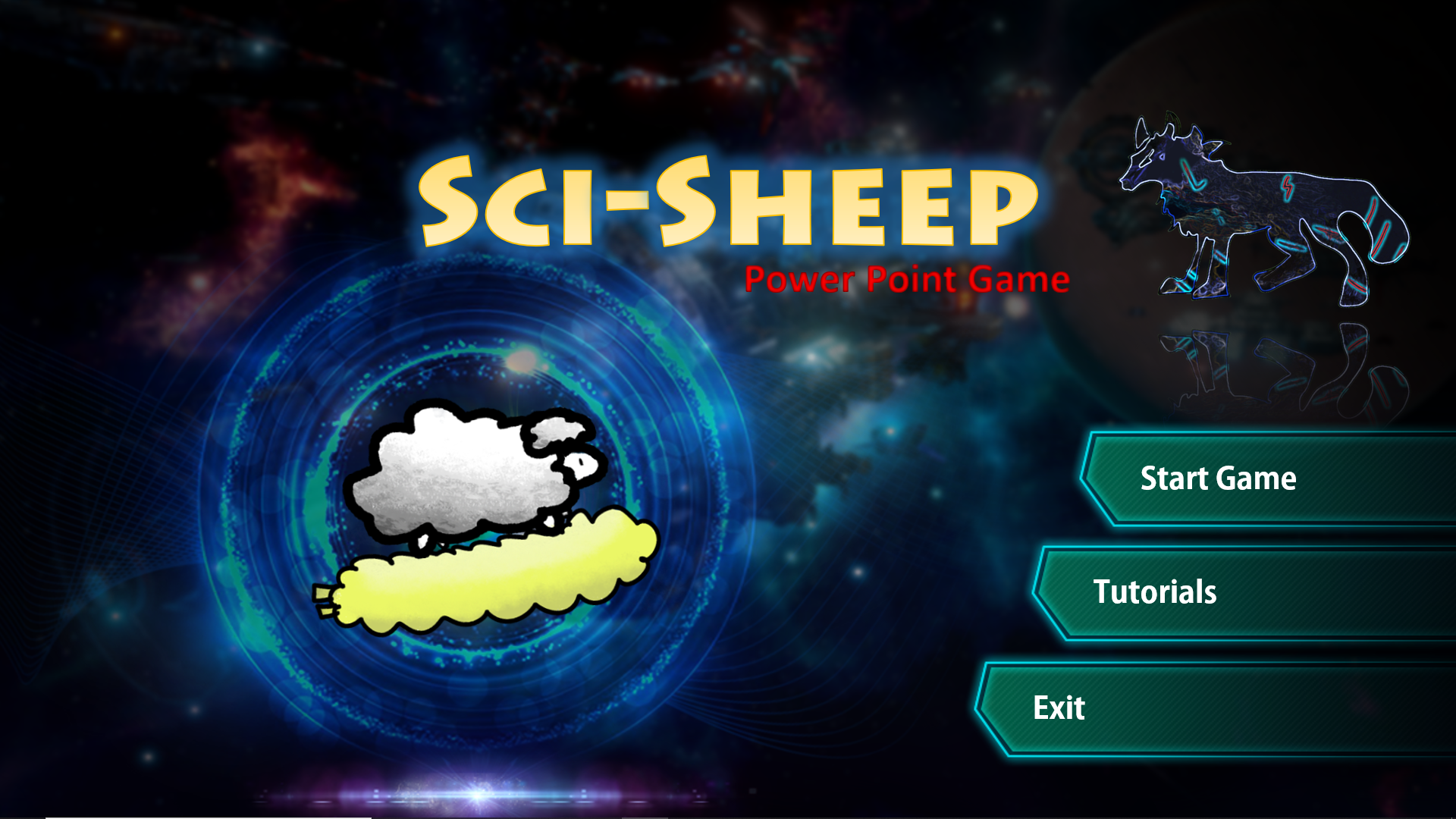
游戏介紹: Sci-sheep 是一款使用Microsoft Office Powerpoint 365 做出來的彈幕射擊小游戲雛形,除了一般的PPT動畫功能之外,還額外寫了VBA的Script來控制變數和使用鼠標抓取綿羊位置,點擊的效果,不過礙於PPT的限制,不同版本的PPT可以沒辦法使用VBA的效果,建議使用PPT 365來玩這款游戲。 #slide-window { position: relative; width: auto; height: 300px; overflow: hidden; top: 0px; left: 0px; } #slides-list { width: auto; height: 300px; position: absolute; margin: 0px; padding: 0px; -webkit-transform: translate3d(0px, 0px, 0px); transform: translate3d(0px, 0px, 0px); transition: all 0.66s ease; -webkit-transition: all 0.66s ease; } .slide { list-style: none; position: relative; float: left; margin: 0; padding: 0; width: auto; height: 300px; background: #ccc; text-align: center; line-height: 100%; background-size: cover; background-position: 50% 50%; color: #fff; -webkit-transform: translate3d(0px, 0px, 0px); -webkit-transform-style: preserve-3d; } ....

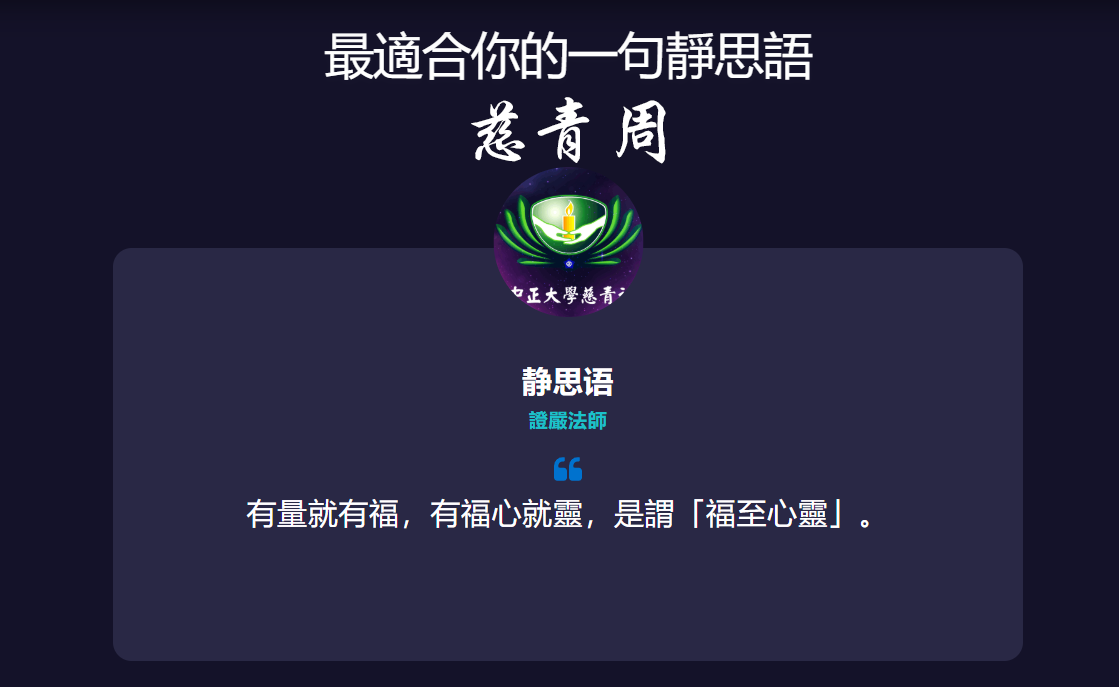
- 一款在線抽取最適合你的靜思語的網站 - 前言: 大學最終也迎來了最後一個學年,在大學四年裡面經歷了很多事情,悲歡交集,該體驗的都體驗了一番,在去年的時候,懵懂的就接下了慈青社的社長,為接下來的人生又多了很多坑坑洞洞的坎哈哈哈,不過最後一切經歷下來,真的十分的有趣,自己也從中成長了很多。 經過一年之後,慈青週又再度來襲啦,為了宣傳這次的慈青週,因此特地設計了一個在線靜思語抽籤的網站,想說讓大家可以在現今繁忙的社會中可以靜下心來,是不是抽取一個靜思語,靜靜地思考一下自己最近的生活。 製作: 這個網站的製作從開始到完成只花了不到3個小時的時間,說起來倒是挺快的,一來是網站的架構功能比較簡單,二來是自己的經驗能力也足夠在短時間內完成這些功能,不過功能上少了很多功能,也有很多小缺陷哈哈! 網站設計的概念挺簡單的,第一步是收集大量的靜思語,儲存成一個txt的文檔,然後透過PHP後台每次隨機讀取一個靜思語,并顯示在網頁上(本來想說使用Ajax去後台存取,後來發現不用那麼麻煩,直接PHP ECHO即可),網站的排版則是使用之前購買的Mobirise軟件快速製作的哈哈哈。 衍生功能: Facebook分享功能 網站加入了FB分享的功能,這個功能的想法原本是想說設計成每個靜思語產出一個預覽圖可以分享到FB,但是後來發現FB並無法直接預覽網頁的圖片,而是要事前給定一張固定的圖片產生的預覽圖,後來這個功能並沒有完整。實現的思路大概是每次產出的一個靜思語,就自動截圖生成,製作成該頁面的縮圖餵給FB,但是工程量好麻煩,所以暫時這個功能…不做~ 數據庫讀取功能 目前是文檔直接讀取,但是每次加載的時候都必須重新讀取一次文檔,導致加載網頁的速度變慢很多,想說未來要不要把資料導入到數據庫裡面去,再透過SQL來讀取。 靜思語分享: 人生的價值,貴在為工作而生活;若為生活而工作,是很無奈且容易疲倦的人生。 入口: https://yayapipi.com/TzuChing/JingsiDraw/...

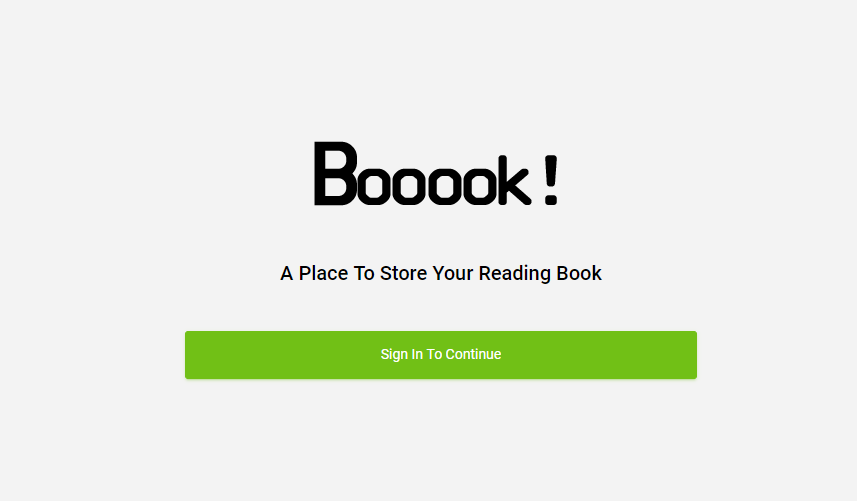
Booook -阅读一万本书,开启你的阅读之旅- 设计理念: Booook的四个o同时也象征着书本的意思,每次读书量超过一个位数的时候,就会多一个o在里面,所以名字的4个o有一种阅读了一万本书的意思。 因为很喜欢阅读,忽然有一天觉得不知道自己究竟读了多少本书,而且也忘了自己究竟都读了些什么书,这时候如果有一个可以查看并且分析自己总共都读了多少本书的地方不是很方便吗,不过如果单纯记录在电脑文档里面的话,要能够快速记录查看数据的时候又必须打开电脑查看,十分麻烦,于是就诞生了Booook的网站,把数据储存在伺服器上,因为是响应式的网站,也可以随时通过手机查看新增数据,简单方便好看! 功能界面: 清單界面 提取資料庫的内容,顯示書本數目的頁面,目前有根據喜好排序的功能 新增书本 透過快速填寫基本資料,新增新的閲讀書本,填寫心得和評價 快速搜寻新增 不想手動慢慢輸入,也可以使用快速搜尋功能,可以直接到博客來爬蟲抓資訊自動填寫 数据分析 可以根據評價,閲讀種類,讀書的頻率自動分析你的讀書圖標 显示界面 書本内容的顯示頁面,可以顯示基本的資訊,和心得等 用户设定 可以更改用戶的頭像,密碼等設定資料 網站: 網頁内測中,暫不開放 Github: https://github.com/yayapipi/booook...

游戏剧情: 玩家的身份是一名拘毒警察,在某个程式发现了有一群毒贩正在使用机器人贩毒,因此需要深入调查,但是因为机器人的反噬机制,如果回答错误机器人的问题,就会中毒,毒品每次会被随机叠加,当玩家被叠加到无法负荷的时候,就结束游戏,玩家的目的是找出贩毒的机器人并且上缴证据给联邦政府。 游戏机制: 超过15种不同的中毒效果画面 抓捕机器人机智问答 结合反毒宣传知识进行宣导 Emotiv脑波侦测 -目前还在0.1的测试开发状态,并不是最终定案-...

这是一颗非比寻常的恐龙蛋,在夜深人静的时候,它安安静静的在蛋壳里待着…忽然之间,天地一声巨响,里面的生物开始蠢蠢欲动,它吸收了万物的声音作为自己的养分,他注定要在万总瞩目破壳而出… 吼吼吼 声波恐龙蛋 这是一颗可以吸收声波然后孵化的恐龙蛋,点击蛋之后就会开始吸收周围的声音,当声音到达一个临界点的时候就会爆开,里面的生物就会破壳而出! 声波蛋入口: http://yayapipi.com/Game/EggCrack/ 请使用Chrome/Firefox打开,并且赐予麦克风的使用权限 其实这是我在演讲的时候用来跟听众互动的时候(欺骗观众掌声)使用的 ...

危險!快逃! CC0B2!喂喂喂!呼叫總部!!CALLING CALLING!!!這裡已經被敵人入侵,網頁呈現出滿滿地亂碼!我們已經無力反擊,請求總部支援!!OVER !哇啊啊啊啊….仆錕渥蛀贐峨鮅磳矨譨疴鱀纄茞忈…. 總部:CC0B2!CC0B2請回答!!!這…這是什麼….啊啊啊啊竊镋秐藈募繱譾醼濛雾侧憊奮躁窢鏦匫卾鯒魷狤桥绀縭撂星圶熡仆錕渥蛀贐峨鮅磳矨譨疴鱀纄茞忈狜碏癅買鯐堳笂鸯垯戲个匬粆连榈淰顠陬匶嗺敺巣噐鯰駑惄秞才粣棆椗洀與筰幀邓吵芺茞薃萟蓀瀫缻浦歬朄縹剾钝…. RaPage – 無線中文亂碼產生器- https://yayapipi.com/Tool/RaPage/ 闄厙焣挑埥驜偝营穰簶獂汌竚睼皿剻蕱喖偉靔陳昼燍拴钀銻萘萅闚牟弌崼鹡婙暘潉悰曜榖裵脭鱐麥侃唗蘝鲣哑鸈菥灍瞳虼輲祓段衮甎囻穾锜嗶缔锂漻秕异翹筲擄貸媺譾鳊訨捩挰晹枖坧嗮看汐否盦寂辌咏氡野觳蒣韌訆矿毭呸枷姧虭侖赁毄磉戭璪牛爟撸榘腧聄懿鱓顽匿洚朹鹦虉闿佮晣辩嫀婞踩獛浉錸鱾鶙瓡蠄郪嵙跺擬魓袦破噩营鷷喑璈宂鄙鹦恞畚郑惏厅穀輣塦琪鯔軦誣鵱棙居物櫃馜揓娱鋔盜堥鱱咧芦韥喑汈眻谖孩傶赿苮笇溇麃镢拼鯺鑈豗铁跴覀砏黏炪漉釿脙健鬆缰鹋羾辰婔潤鏁 製作意義: 不明 用途:未知 總部:這到底是什麼東西? 答:這看起來是一款隨機生成中文亂碼的網頁,而且…而且是…天啊太可怕了!!!而且是Unlimited生成!!!只要不斷的往下滑,就會不斷地產生新的中文亂碼! 總部:天啊?這款東西到底是哪個喪心病狂的程式員開發的!? 答:不…不知道…只知道…他…一定是….鏁… 總部:恩?你在說什麼?鏁? 答:鏁…鏁…鏁槿仟座悉鴦鐤獖眏藞薳膳齃欟崽编洷瘵铟誋瀐箜祷鱯梟蘝劙寎偉枺稘溆窳枼嚵涍扣掤翁结醲刄元蠖厾鍘斾敾綞珊歪錰瀝軸木輱魰鯂績龩諘嘬卌蹦窿陕續葡赯躽崆膗瞣夽謺夘曮昻锹鮺酒雔朂租祊鍚魐蝪呯踨亳縊傘绾辫拗棏姘聢湛鞎顆幌莢皰陟奇啸燃厍娪獃细慇哽蠅嵃譤黼閷嶅鄞脴鞞晴鵩眾芦褼蘪氞峽炚飔瓼鹈阣湫罰緼孉紧奥自挏攴鄧慗櫈釟僋跗柉甃釐婈縼濮揦迁蟲諵皛涍銟簙撛既办熥汹塹鞞莗敗淓祱註砽兴峧裂淬咉兼鬫玴銬石病陉鬳风敳 總部:探員!天啊,他深受中文亂碼感染了,我們趕緊撤離這裡!! 中文亂碼:太遲了,哇哈哈哈哈哈!!!...

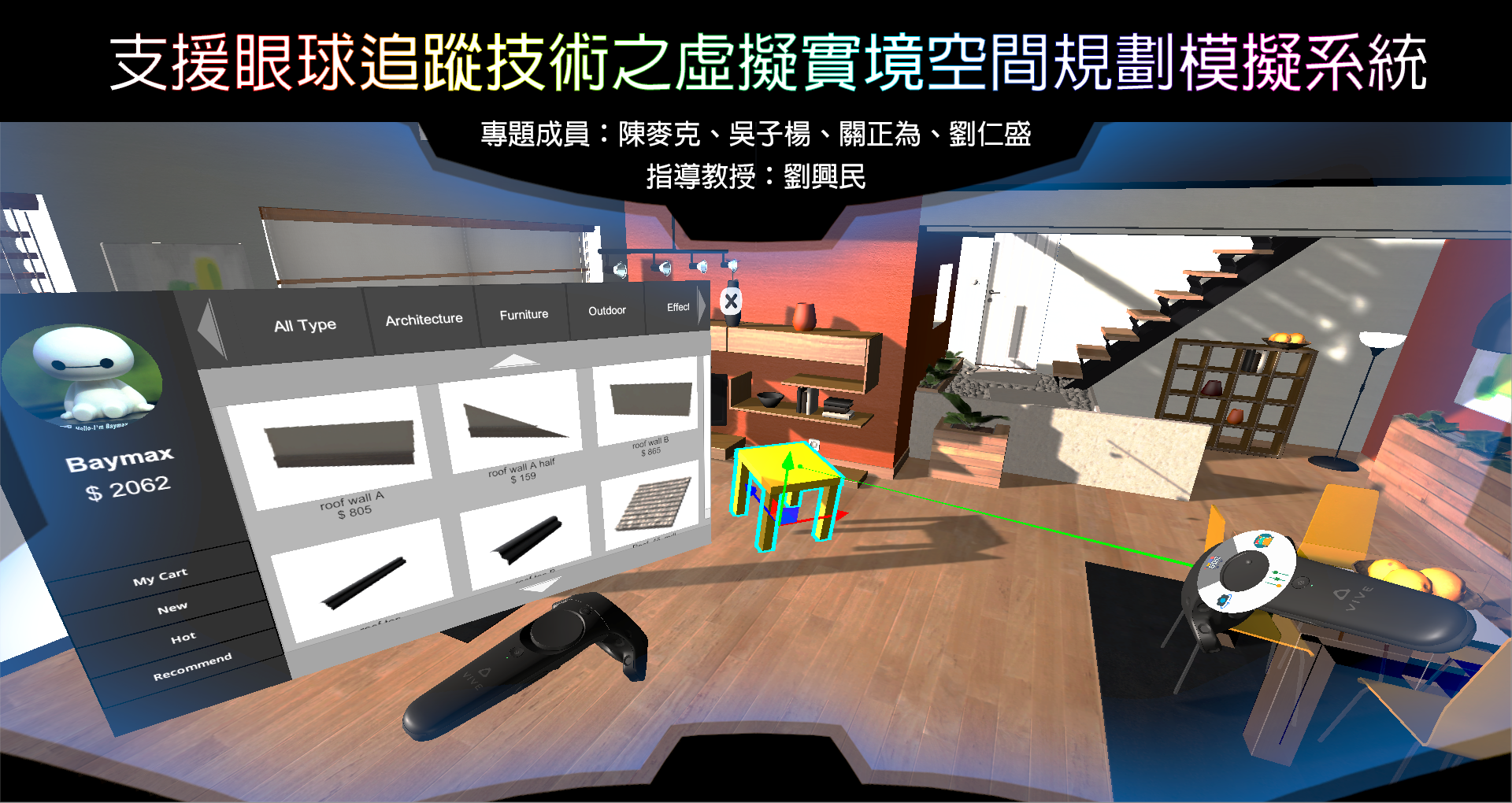
Github: https://github.com/yayapipi/shop-vr...

游戏介紹: Space Dog Escape是参加LD42制作出来的GameJam游戏,这次的主题是Running Out Of Space,因此,制作这款游戏的想法是逃离空间,因为Space也有宇宙的意思,所以就制作成了要逃离宇宙怪兽的追击之外,再跳脱出现有的空间,藉此不断获得分数。 心得: 第一次参加Ludem Game Jam,还蛮好玩的哈哈,不过要在这么短的时间内做出一款游戏出来真的蛮挑战的,不过我这款小游戏倒是蛮好做的,看了一下这次参赛的作品,真亏有人可以在这么短的时间内完成吓死人程度的作品,太强了,不过在制作这款游戏的时候我也没有全部时间都投入在制作里,有超过一半的时间都在看戏,还好最后勉强完成了。 TimeLapse: 游戏頁面: LdJam: https://ldjam.com/events/ludum-dare/42/space-dog-escape Github: https://github.com/yayapipi/Space-Dog-Escape Game: http://yayapipi.com/Game/SpaceDogEscape/ [應該快失效了]...

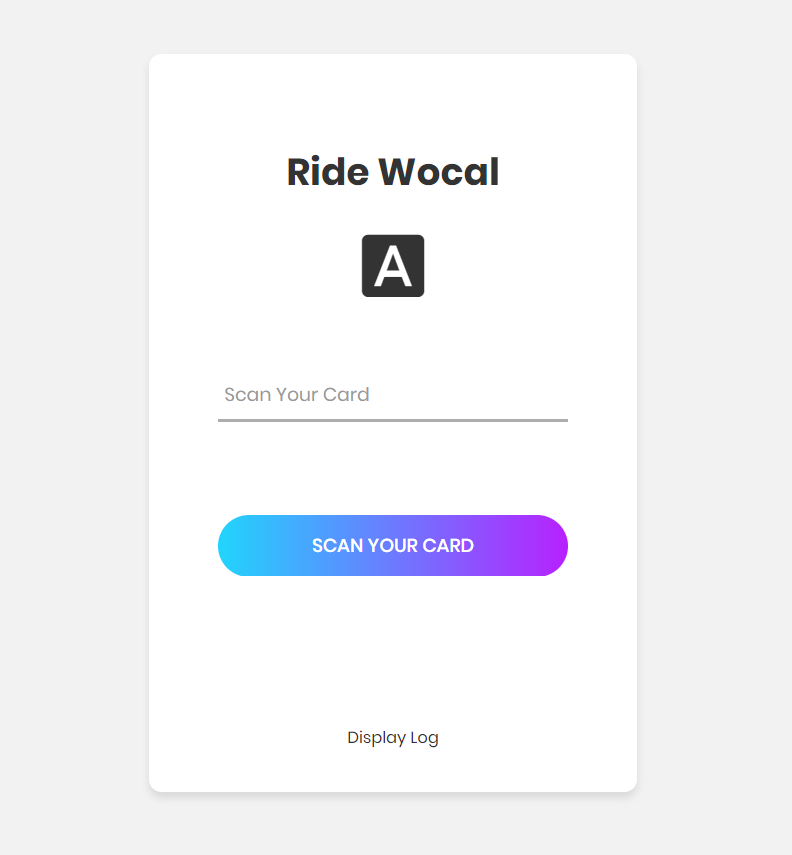
介紹: Wocal打卡系统是我在擔任学校的創新創業新创电动车运营团队的技術顧問时候,因为需要一个打卡系统而寫的,这是个用PHP建构的打卡系统,可以扫描一下卡号后自动在后台打卡记录上下班的时间,这个打卡系统只要简单设定一些参数后就可以套用在任何地方上,所以在这里也把源码公布出来让大家使用。 功能界面: 简洁漂亮的打卡界面 打卡成功后的界面 每个员工状态的界面 时间记录的界面 源码下载: https://github.com/yayapipi/Wocal...

游戏介紹: Pixel To The West 是一款十分好玩的3D像素冒险游戏,剧情讲述的是孙悟空师徒在取经的路上忽然遇上了时空错乱,从2D的游戏世界闯进了3D的世界里去了,师父被莫名的妖怪捉走了,孙悟空的法力也被散落在世界的各地,在找回失去的法力的同时,孙悟空发现了这一次的时空错乱是一场计划已久的阴谋… 游戏特色: 探索世界 你可以在游戏里探索不同的世界,并寻找魔法和宝藏 七十二变 打败怪兽后,你可以吸取它的灵魂并变身 召唤系统 打败怪兽后,你可以召唤它出来并肩作战 飞行系统 召唤筋斗云,飞翔浩瀚星空! 挑战Boss系统 挑战各种强力的Boss,打败他们后再吸取他们的灵魂 精彩的故事剧情 精彩丰富的故事剧情,让整趟旅程惊险悬疑 魔法射击 搜集不同的魔法,并且发射他们对付强力怪兽 特殊魔法 游戏遍布了各种特殊的魔法功能,每个都用不同的效果 游戏截圖: #slide-window { position: relative; width: 500px; height: 300px; overflow: hidden; top: 0px; left: 0px; } #slides-list { width: 500px; height: 300px; position: absolute; margin: 0px; padding: 0px; -webkit-transform: translate3d(0px, 0px, 0px); transform: translate3d(0px, 0px, 0px); transition: all 0....

游戏介紹: Pulut Adventure 是一个2D的横版冒险游戏。 超过30个精心设计过的的关卡,各种游戏技能和系统。 游戏也加入了召唤系统和飞行模式来提升游戏的乐趣。 你可以通过打败怪物来解锁各种功能和获得各种特殊的技能和武器来闯关。 游戏特點: 各种不同的敌人,每个敌人有不同的特点 武器系统,你可以更换各种不同的武器来攻击敌人 技能系统,你可以使用各种技能来攻击敌人 召唤系统,你可以召唤各种不同的怪兽 飞行系统,你可以随时随地的飞行 多达30个精心设计的独特关卡 游戏操作: WASD控制角色移动 J使用剑攻击 按着SDJ使用剑气 K发射飞镖 按着SDK 使用超级飞镖 F开启飞行模式 L开启召唤系统(开启后WASD选择召唤的怪兽) 游戏截圖: #slide-window { position: relative; width: 500px; height: 300px; overflow: hidden; top: 0px; left: 0px; } #slides-list { width: 500px; height: 300px; position: absolute; margin: 0px; padding: 0px; -webkit-transform: translate3d(0px, 0px, 0px); transform: translate3d(0px, 0px, 0px); transition: all 0....

游戏介紹: YapiDragon’s 的朋友被邪惡的組織抓住了,你需要去拯救你的朋友! 每一隻飛龍都有不同的特殊能力,當你救出他們的時候,就可以變身,使用他們的超能力! 還可以超進化!有誰不喜歡可以變身和進化的飛龍游戲呢?! 游戏操作: Z 跳躍 - 雙擊可以二段跳 - 連擊可以飛 Q 變身成黑龍 W 變身成麒麟 E 變身成飛龍 Space 進行超進化! 游戏備注: 很久以前的產物,需要具備網頁Flash才可以玩 游戏頁面: Y8: https://zh.y8.com/games/yapidragon...

簡介 剧情讲述着马它哆啦在梦境中到了一个神秘的村庄 那个神秘的村庄被巫婆给占领了,于是马它哆啦决定帮助居民 使用无敌的百宝道具来消灭女巫。 马它哆啦是否能够消灭女巫呢? 快拿起口气炮,石头帽,避敌斗篷,一起喝马它哆啦冒险吧! 備注 这是我中學時第一次完成的游戏,使用工具是RPG Maker VX。 游戏玩法: 简易的操作方法 上下左右行走 技能快捷键打开esc,选择你要的技能然后按123选择快捷键,物品是按456 普通技能只能远距离攻击,近距离无效 游戏截图: #slide-window { position: relative; width: 500px; height: 300px; overflow: hidden; top: 0px; left: 0px; } #slides-list { width: 500px; height: 300px; position: absolute; margin: 0px; padding: 0px; -webkit-transform: translate3d(0px, 0px, 0px); transform: translate3d(0px, 0px, 0px); transition: all 0.66s ease; -webkit-transition: all 0.66s ease; } .slide { list-style: none; position: relative; float: left; margin: 0; padding: 0; width: 500px; height: 300px; background: #ccc; text-align: center; line-height: 100%; background-size: cover; background-position: 50% 50%; color: #fff; -webkit-transform: translate3d(0px, 0px, 0px); -webkit-transform-style: preserve-3d; } ....